A Font Awesome 4.7.0 olyan ikonok gyűjteménye, melyek azonnal testre szabhatók méret, szín, árnyék és bármi másra, ami a CSS segítségével elérhető.
Talán a legnépszerűbb ikonok gyűjteménye, mely jelenleg is a legtöbb ikon típust tartalmazza.
Telepítést nem igényel, használata egyetlen fájl beillesztésévél és a fonts mappa segítségével történik.
Az alábbi példák segítségével bemutatom milyen lehetőségek vannak a Font Awesome 4.7.0 ikonjainak használatára, kezdve a legegyszerűbbel és a kevésbé egyszerűvel folytatva.
Példa:
Forráskód
<!DOCTYPE html>
<html lang="hu">
<head>
<title>Weboldal címe</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body>
<-- Kód -->
<i class="fa fa-car"></i>
<-- Példa egy számozatlan listára, animált ikonnal / Ikon méretének, pozíciójának módosítása -->
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square" style="font-size: 22px; position: relative; left: 0; width: 24px;"></i></li>
<li><i class="fa-li fa fa-spinner fa-spin" style="font-size: 22px; position: relative; left: 0; width: 24px;"></i></li>
<li><i class="fa-li fa fa-square" style="font-size: 22px; position: relative; left: 0; width: 24px;"></i></li>
</ul>
</body>
</html>
A számozatlan lista (<ul>) a példa szerint kapott egy class="fa-ul" osztályt, ami a lista-elemek elől eltünteti a karaktareket. Ugyanez az eljárás alkalmazható a számozott listára is. Amennyiben részletesebb leírásra is kíváncsi, keresse fel a Font Awesome hivatalos oldalát.
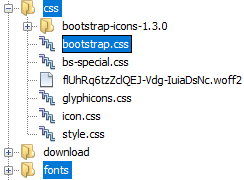
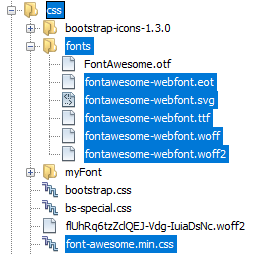
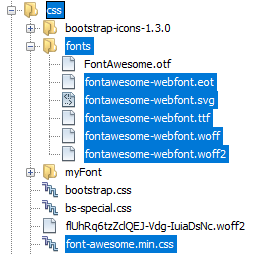
A következő példában a már megszokott módon importáljuk a CSS fájlt, mint ahogy azt az ábra is mutatja. A külömbség az a már bemutatott példákhoz, hogy a font mappa most közvetlenül a font-awesome.min.css fájl mellett van, ezért az elérési útvonalat is át kellet írni.

A kép csak nagy felbontásban látható!
Kattintson ide a kép megjelenítéséhez
Példa:
Forráskód
<!DOCTYPE html>
<html lang="hu">
<head>
<title>Weboldal címe</title>
<-- Fa-struktúra -->
 <-- Font Awesome 4.7.0 stílus fájl beágyazása -->
<-- Font Awesome 4.7.0 stílus fájl beágyazása -->
<link rel="stylesheet" href="css/font-awesome.min.css" type="text/css"/>
</head>
<body>
<span class="fa fa-bank"></span>
</body>
</html>
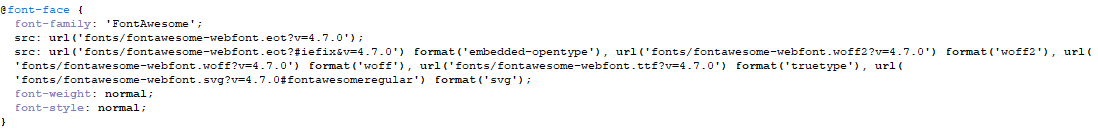
Amint a példa is mutatja, a fonts mappában szinte minden fájlt használ a css, ezért ha egy mód van rá őrizzük meg azokat eredeti formájukban. A legtöbb esetben elég szokott lenni egyetlen fájl is, de a Font Awesome az ikonoknak beágyazott stílust is ad, melyeket a Font Awesome 5.15.1 verziónál néhány példában bemutatok. Továbbá észrevehető az is, hogy a többi ikon beágyazása is hasonló, néhány eltérést leszámítva. Ezek az eltérések valamilyen módon (pl.: CSS) módosíthatók.
Ami még fontos lehet, hogy egyszerre csak egy gyártó ikonjait használjuk. Válasszunk ki olyat, amelyiknél minden ikon szerepel, amire éppen szükségünk van. Személyes ajánlásom nincs, hiszen ez a weboldal nem azért készült, hogy a számomra legjobbat mutassam be, hanem, hogy több lehetőséget is bemutassak az ikonok használatához.
A Font Awesome 5-nek PRO kiadása és INGYENES kiadása is van. A PRO 7842 ikonnal, míg az INGYENES 1588 ikonnal rendelkezik. Ez a leírás az INGYENES kiadásra összpontosít.
Az INGYENES Font Awesome 5 ikonok használatához kiválaszthatja a Font Awesome könyvtár letöltését, vagy regisztrálhat egy fiókot a Font Awesome webhelyen, és beszerezhet egy kódot (KIT CODE néven), amelyet a weboldalra történő felvételkor használhat.
Font Awesome regisztráció
Ha a fentebb megadott linkre kattint, új ablakban megnyílik a Font Awesome Start oldala, ahol egy ingyenes regiszrációra van lehetőség.
Picit lejjebb görgetve az oldalt az alábbi mezővel lehet találkozni:

Csak egy email címet kell megadni, ahová az aktiváló linket küldik.
A beérkezett emailben kattintsunk az alábbi gombra: Click to Confirm Your Email Address + Set Things Up
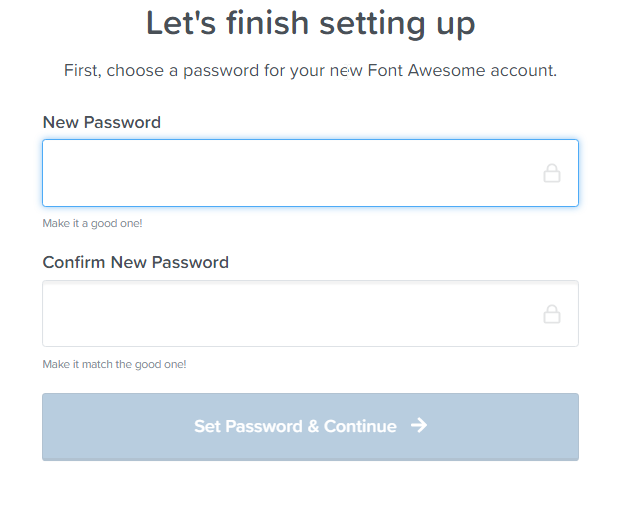
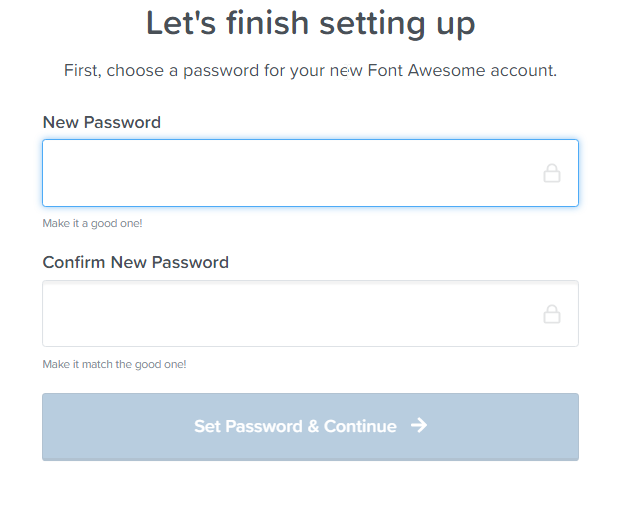
Regisztráció véglegesítése:

A jelszó megadása után létrejön a Font Awesome INGYENES fiók, ami bármikor fel frissíthető PRO fiókká.
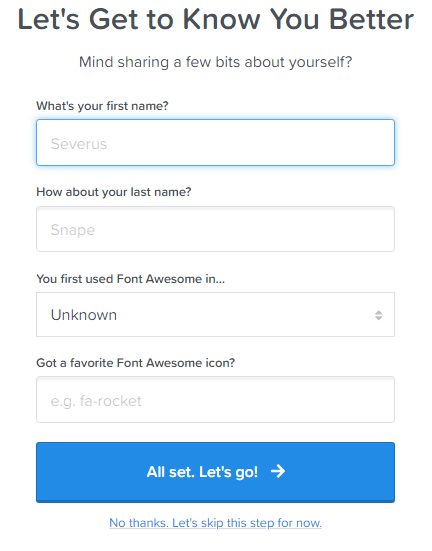
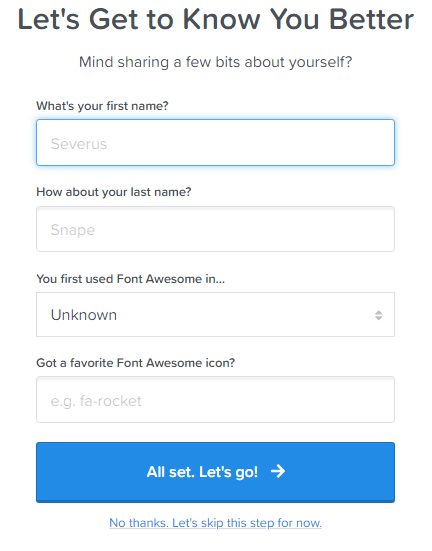
Ezek után már csak személyes adatainkat kell megadni, illetve ki lehet választani, hogy melyik verzióhoz kérjük a KIT KÓD - ot. Ez a lépés akár ki is hagyható a lap alján lévő linkre kattintva.

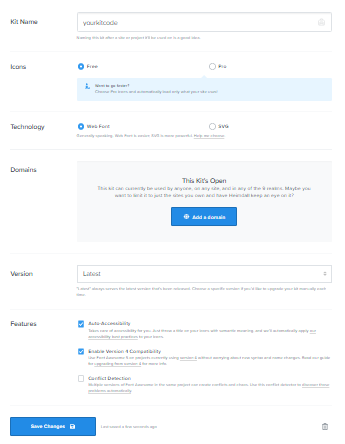
Ezzel létre is jött a Font Awesome fiók, ami rötön felajánlja a név módosítását.

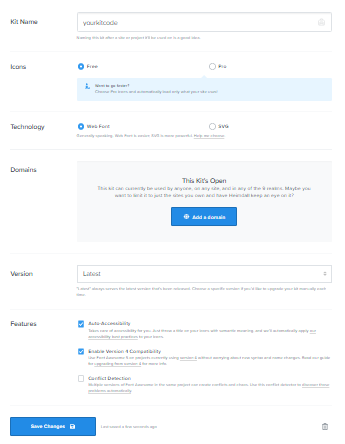
A név módosítása mellet lehetőség van verziószám módosítására, illetve itt is elő lehet fizetni PRO verzióra.
Technológia módosítása is lehetséges, továbbá domain név hozzáadása is. Mindezek végeztével már csak el kell menteni a módosításokat, majd a Font Awesome által generált script - et e weboldal fejlécébe másolni.
Példa:
Forráskód
<!DOCTYPE html>
<html lang="hu">
<head>
<title>Weboldal címe</title>
<-- Font Awesome 5.15.1 stílus fájl beágyazása -->
<script src="https://kit.fontawesome.com/sajatkitnev.js" crossorigin="anonymous"</script>
</head>
<body>
<span class="fab fa-twitter"></span>
</body>
</html>
Az ingyenes regisztráció saját ikon(ok) feltöltését is engedélyezi, mely megosztható más felhasználókkal is.
A Font Awesome - ot az is egyedivé teszi, hogy már beépített stílus definíciókkal is rendelkezik. Többféle méret, animáció és más megjelenítési stílus.
További információkat a Font Awesome dokumentációjában olvashat.
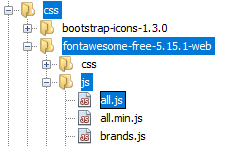
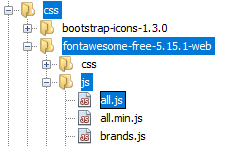
A következő példa a már megszokott beágyazási módszert mutatja be azzal a külömbséggel, hogy már a fajl kiválasztása közben ki lehet választani milyen tipusú ikonokat akarunk majd megjeleníteni. A példában az all.js JavaScript fájlt fogom használni.
Példa:
Forráskód
<!DOCTYPE html>
<html lang="hu">
<head>
<title>Weboldal címe</title>
<-- Fa-struktúra -->
 <-- Font Awesome 5.15.1 stílus fájl beágyazása -->
<-- Font Awesome 5.15.1 stílus fájl beágyazása -->
<link rel="stylesheet" href="css/fontawesome-free-5.15.1-web/js/all.js" type="text/css"/>
</head>
<body>
<span class="fas fa-camera"></span>
</body>
</html>
Az all.js használatával az összes ikon megjeleníthető. Hátránya, hogy rengeteg olyan fájlt tartalmaz(hat) amire semmi szükségünk. Ha tárhely szűkében rendelkezünk, akkor ajánlott inkább a regisztráció és a már fentebb említett KIT KÓD használata.
Az ingyenes ikonok listája itt található.
Bezárás
 <-- Google Icons stílus fájl beágyazása -->
<-- Google Icons stílus fájl beágyazása -->